Особливості створення адаптивного дизайну

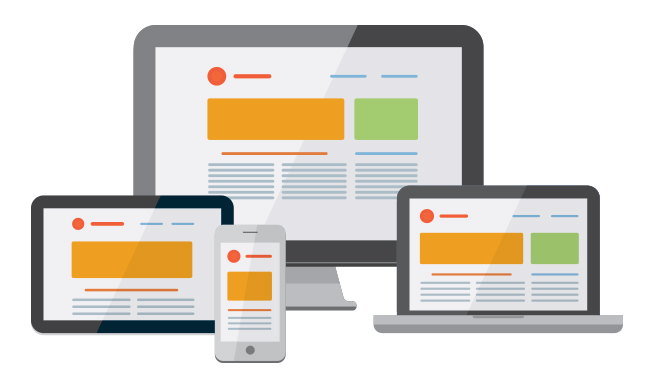
Адаптивний сайт має на увазі наявністьспеціального дизайну сторінок, який дозволяє правильно відображати вміст ресурсу на різних електронних пристроях.Суть розробки такого сайту полягає в його здатності автоматично підлаштовуватись під розміри будь-якого екрану.Це означає, що не потрібно оформляти сайт таким чином, щоб він правильно відкривався на окремих гаджетах.Набагато зручніше створити спеціальний адаптивний ресурс, який міг би правильно відображатись на всіх типах пристроїв, навіть на телевізорі.
Як показує статистика, кількість користувачів, які віддають перевагу мобільному Інтернету, останніми роками зросла більш ніж на 20%.
На даний момент це 15 млн осіб, більше половини з яких – молодь.Відповідно, все частіше виникає потреба створювати адаптивні сайти, які могли б відображатися на екранах мобільних телефонів.
Здійснити перевірку того, чи є сайт адаптивним чи ні, досить просто.Для цього достатньо відкрити сайт на мобільному пристрої та спробувати зменшити розмір сторінки.
Є й інший спосіб використання спеціальних сервісів для перевірки сайтів на адаптивність.Їхня суть полягає в можливості імітації різних діагоналей, щоб мати уявлення про те, як відображатиметься ресурс на різних видах електронних пристроїв.
Типи адаптивного дизайну
Існує кілька різних способів формування адаптивності при розробці дизайну ресурсу, дуже важливо вибрати найоптимальніший варіант для свого сайту:
- Гумовий макет.Це один із найпоширеніших способів адаптувати дизайн ресурсу.Його суть полягає в стисненні блоків до такого розміру, який відповідав би розмірам екрана мобільного пристрою.Щодо тих блоків, які не піддаються стиску, то вони налаштовуються один під одним.
- Вибудовування блоків.Цей спосіб підійде для тих сайтів, які мають багатоколончасту структуру.Коли сторінка звужується, блоки переносяться вниз макета.
- Перемикання макетів.Цей тип адаптивного дизайну не надто поширений через трудомісткість процесу та складність стандартизації.Він був розроблений для макетів, які можуть відображатись на екранах з різною роздільною здатністю.
- Масштабування зображень та текстів.Цей тип вважається найпростішим, підходить для всіх ресурсів.Його суть полягає в частковому масштабуванні окремих блоків та частин сайту.
Перераховані вище типи не можна вважати оптимальним вибором.Кожен проект вимагає індивідуального підбору максимально слушного варіанту.В даний час потреба устворенні адаптивних сайтіввиникає через постійно зростаючу кількість користувачів, що віддають перевагу мобільному Інтернету, та введення пошуковими системами нових алгоритмів.
Спеціалістикомпанії ABCnameздатні надати кваліфіковану допомогу при виборі найбільш відповідного адаптивного дизайну для вашого сайту.